Toelichting financiën
Het subsidiebedrag van € 8.347,27 zal voornamelijk worden gebruikt voor het bouwen van de ‘back-end’ van de website, en voor het promoten van Stretching the Disciplines. Omdat de website een aantal ongebruikelijke functionaliteiten kent, kan niet worden volstaan met een standaard WordPress-site of iets dergelijks. Er zal een programmeur moeten worden ingehuurd om alle speciale onderdelen te ontwikkelen en te bouwen. Zoals gezegd werk ik graag met Pascal Haakmat als programmeur, omdat ik goede ervaringen heb in het samenwerken met hem bij vroegere projecten. Ik heb hem gevraagd een offerte in te dienen, maar zijn uurtarief is enigszins aan de hoge kant, zodat zijn honorarium nogal zwaar op de begroting drukt. Derhalve heb ik besloten een deel van zijn honorarium, evenals mijn eigen honorarium en de zaalhuur voor het publieksevenement in te brengen als co-financiering. Zo is er ruimte ontstaan in het budget voor de bekostiging van de lancering van de website middels een wedstrijd en een Stretching the Disciplines-dag. Dat is heel belangrijk, want op die wijze hoop ik de website in één klap zowel bij een flink aantal grafische ontwerpers als bij MKM-musici onder de aandacht te kunnen brengen.
Hieronder volgt de offerte inclusief een technische en functionele verantwoording van de website. In de begrotingsbijlage worden de verdere kosten zoals zaalhuur voor (onder het kopje ‘Doelgroep’ genoemde) wedstrijd, met aanverwante flyers, posters etc. opgevoerd.
offerte website Stretching the Disciplines
door High Juice, Pascal Haakmat, programmeur en ontwikkelaar
1.1 Functionaliteit
Functioneel valt Stretching the Disciplines te omschrijven als een Wiki-achtige omgeving voor het (samen) cureren en contextualiseren van beeld, geluid en video, gekoppeld is aan een multi-mediaal communityweblog.
1.1.1 Social wiki en community weblog
Deze omschrijving is bedoeld om heel kort een beeld te schetsen van de benodigde functionaliteit. Daarnaast geeft het uitdrukking aan de gelaagdheid van het platform: aan de ene kant de gemeenschap van kunstenaars die werk en verhalen met elkaar delen, aan de andere kant een redactie die op basis daarvan, en aangevuld met andere bronnen, weer nieuwe verhalen schept, zodat gaandeweg een verzamelplaats en expositie(tussen)ruimte ontstaat.
Natuurlijk bestaat tussen daartussen een wisselwerking. Het redactionele proces volgt eerder een model dat uitgaat van gemeenschappelijk beheer (zoals bij een Wiki) dan een strikt hierarchisch model zoals een social media site als Facebook of YouTube.
In het verlengde daarvan is het belangrijk om te benadrukken dat de geschetste tweedeling alleen dient om met enkele woorden een indruk te geven van de benodigde functionaliteit. De uiteindelijke website is juist een naadloze integratie van alle functionaliteit nodig. Dit vormt een technische uitdaging, omdat voor een dergelijke integratie een standaard templatewebsite niet voldoet.
1.1.2 Vormgeving
Bij die integratie hoort de vormgeving van de visuele uitstraling en interactie met de website. Dit is essentieel voor de herkenbaarheid en het gebruikersgemak van de website. Het simpelweg installeren van standaard weblog-software en deze koppelen aan YouTube and Facebook is puur functioneel gezien wellicht een oplossing, maar daarmee ontstaat nog geen prettig bruikbaar geheel en geen verbindende identiteit. Hierom is bij de keuze van een technische basis de mogelijkheid om de vormgeving van beeld en interactie vrijelijk aan te kunnen passen is dus een belangrijke eis.
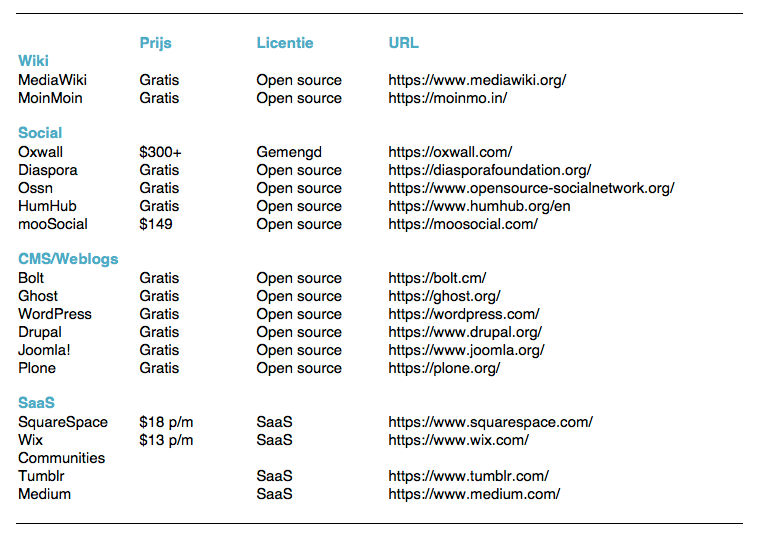
Voor elk van deze pakketten valt iets te zeggen. Met name de laatste paar jaar zijn SaaS (Software as a Service) producten populair geworden. Een SaaS toepassing is een stuk software dat in feite wordt geleasd: (vrijwel) alle onderhoud wordt uit handen genomen door de leverancier, maar tegelijk is de software nooit eigendom. Voordelen zijn dat weinig of geen technische kennis nodig is voor installatie en beheer en dat de opstartkosten gering zijn. Het nadeel is dat men vervolgens wel vastzit aan de leverancier. Het zelf ontwikkelen van nieuwe functionaliteit of het aanpassen buiten datgeen wat is voorzien door de leverancier is vaak lastig en in sommige gevallen onmogelijk.
1.2 Plan van aanpak
1.2.1 Schetsen van functioneel, visueel en interactieontwerp
In deze fase wordt schetsmatig de benodigde functionaliteit met bijbehorend stroomschema en een aanzet gemaakt voor het visueel en interactieontwerp. Bij het maken van deze schetsen wordt rekening gehouden met de mogelijkheden van de beschikbare software.
1.2.2 Kiezen van een technische basis
Het schetsontwerp wordt naast de verschillende softwarepakketten worden gelegd om te kijken waar deze het beste bij aansluit. Door in de schetsfase al rekening te houden met de mogelijkheden van de verschillende pakketten wordt in wezen al op deze aansluiting aangestuurd: het maken van het schetsontwerp en de keuze voor een technische basis beïnvloeden elkaar in die zin.
1.2.3 Technisch uitwerken van het ontwerp
Nadat een ontwerprichting en een technische basis zijn gekozen wordt het ontwerp technisch uitgewerkt. Dat houdt onder meer in dat in kaart wordt gebracht hoe de software moet worden ingericht, welke modules gebruikt zullen worden, en welke aanpassingen hieraan nodig zijn. Ook wordt hier gekeken naar de technische haalbaarheid van het ontwerp en kan het ontwerp vanuit overwegingen nader worden aangepast.
1.2.4 Technische implementatie
Vervolgens wordt de uitwerking geïmplementeerd. Dit behelst het installeren en configureren van de software en het daadwerkelijke programmeerwerk.
1.2.5 Testen
Als de site klaar is wordt deze getest. Hieruit rolt een lijst met verbeterpunten. Ook in deze fase kan het ontwerp weer op detailpunten worden bijgesteld, omdat de technische implementatie toch anders heeft uitgewerkt dan voorzien.
1.2.6 Aanpassingen
In deze fase wordt tenslotte de lijst met verbeterpunten doorgevoerd.
1.3 Kosten
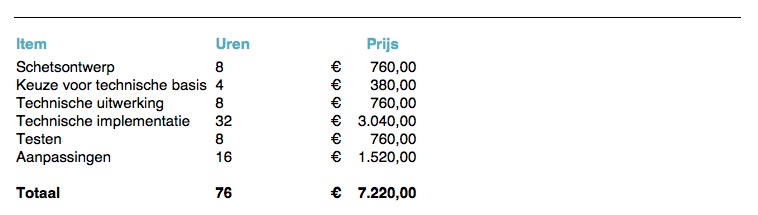
De onderstaande tabel geeft een inschatting van de benodigde inspanning per item. Het gehanteerde uurtarief is €95,- p/u.
Tekst aanvraag: Zsa Zsa Linnemann
bronnen
1 Alex Ross, The rest is Noise (uitgeverij Picador New York, 2007)
2 Alex …?, The Music of The Shining ,1980, (2012, 216), http://www.thecinemologists.com/2012/05/music-of-shining-1980.html
3 Sandra Nauman, Audio.Visual, Seeing Sound: The short films of Mary Ellen Bute, (2009)
4 Auteur onbekend, Releases, Vocal Extentions (jaartal onbekend, 216), http://www.deplayer.nl/releases/dob-027-public-sound-2
5 Verslag van Oneirocriticon: http://studiozenz.nl/master/maze-festival/